概述
随着科技的发展,手机的屏幕分辨率越来越高,手机厂商可选择的屏幕越来越多,因此导致市面上手机屏幕的碎片化严重。作为一个移动端程序员开发者,掌握屏幕适配技术也成为了标配技能。
探究
基础概念解析
** 像素(PX):** 屏幕最小的显示单元;
** 分辨率:** 屏幕水平方向上的像素 x 锤子方向上的像素;eg. Ip5的分辨率为:640x1135;
** 每英寸像素数(ppi):** pixel per inch,像素密度,单位为:像素/每英寸, 针对显示器时:ppi=dpi;
** 每英寸像素点(dpi):** dot per inch 像素密度,单位:像素/每英寸,计算方式:dpi=√ ( 屏幕水平像素 ^2 + 屏幕垂直像素 ^2 ) / 屏幕英寸数;
** dp:** Device independent pixels,Android 开发中使不同的屏幕显示一致的 UI 元素时使用的单位:密度独立像素。计算方式:dp=(dpi/(160 像素 / 英寸))px;
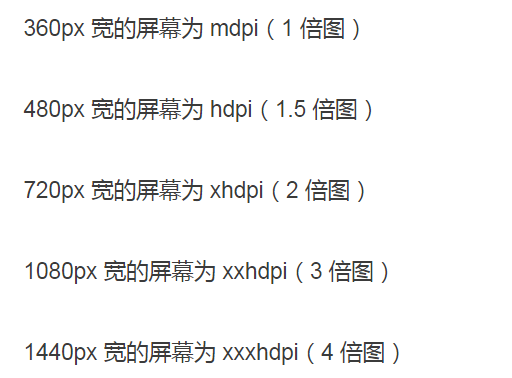
** @1x,@2x,@3x:** Ios 开发中,为使在不同设备下显示一致的 UI 元素,将 iphone 手机分为 3 类,对应的称之为一倍图,二倍图,三倍图;
Android/Ios 实际开发中开发中


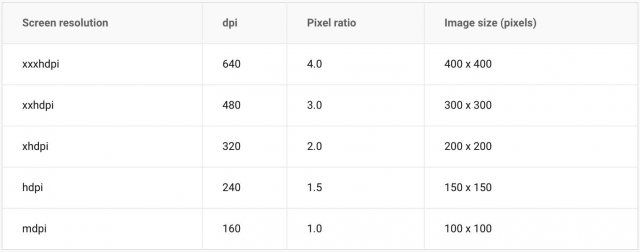
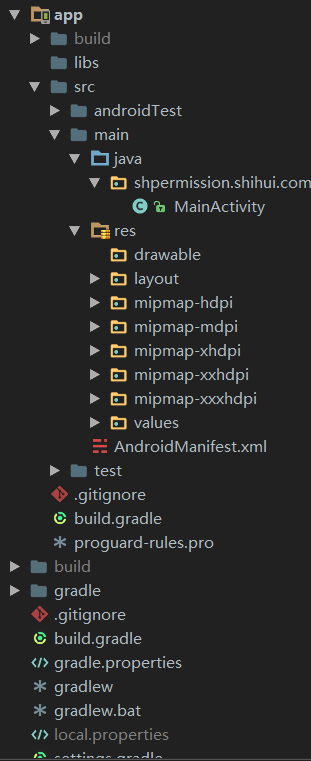
如上图所示:Android 开发中一般会有五种尺寸的图片资源文件夹mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi;(备注:Android Studio 刚开始创建项目时,是没有该系列文件夹的,需要在添加图片资源时,手动创建)
如何计算一款手机的分辨率/dpi 等
例如: 魅族 Pro6 Plus 手机

手机官方参数如下:

** ppi = dpi = √ ( 1440^2 x 2560^2 ) / 5.7 屏幕英寸数 ≈ 515 像素 / 每英寸**
dp =(515/(160 像素 / 英寸))px ≈ 3px
从上面的计算可以看出,Pro6 使用的图片资源应该是 xxhdpi 的;
实际开发中,UI 设计出图的基础尺寸一般选择 Ip6 的尺寸,即 750*1334 px 的,而往往由于各种原因,只会在 Zeplin 上上传 Ios 对应的图片资源,这是作为一个 Android 开发工程师感到很纠结的一个地方。因此,Android 手机上的图片只能使用 IOS 的倍图,其中的对应关系如下图所示: