🌐 How to Add a Custom Domain to GitHub Pages with Cloudflare
If you want to personalize your GitHub Pages site with a custom domain, you’re in the right place! Instead of using the default yourusername.github.io, you can link your own custom domain (e.g., xiaopotato.top) and manage it with Cloudflare for enhanced security, DNS management, and performance optimization.
This guide walks you through setting up a custom domain for GitHub Pages and configuring Cloudflare DNS properly. Let’s get started! 🛠️✨
✅ Prerequisites
Before we begin, ensure you have the following:
- A registered domain – (e.g.,
xiaopotato.top) from a provider like Namecheap, GoDaddy, or Racknerk. - Cloudflare setup – Your domain should be added to Cloudflare’s dashboard with Cloudflare managing your DNS.
- A GitHub Pages project – Your website should already be deployed on GitHub Pages.
🚀 Step 1: Add a Custom Domain to GitHub Pages
First, let’s configure GitHub Pages to recognize your custom domain.
🔹 1. Open Your GitHub Repository
Navigate to your GitHub repository where GitHub Pages is enabled.
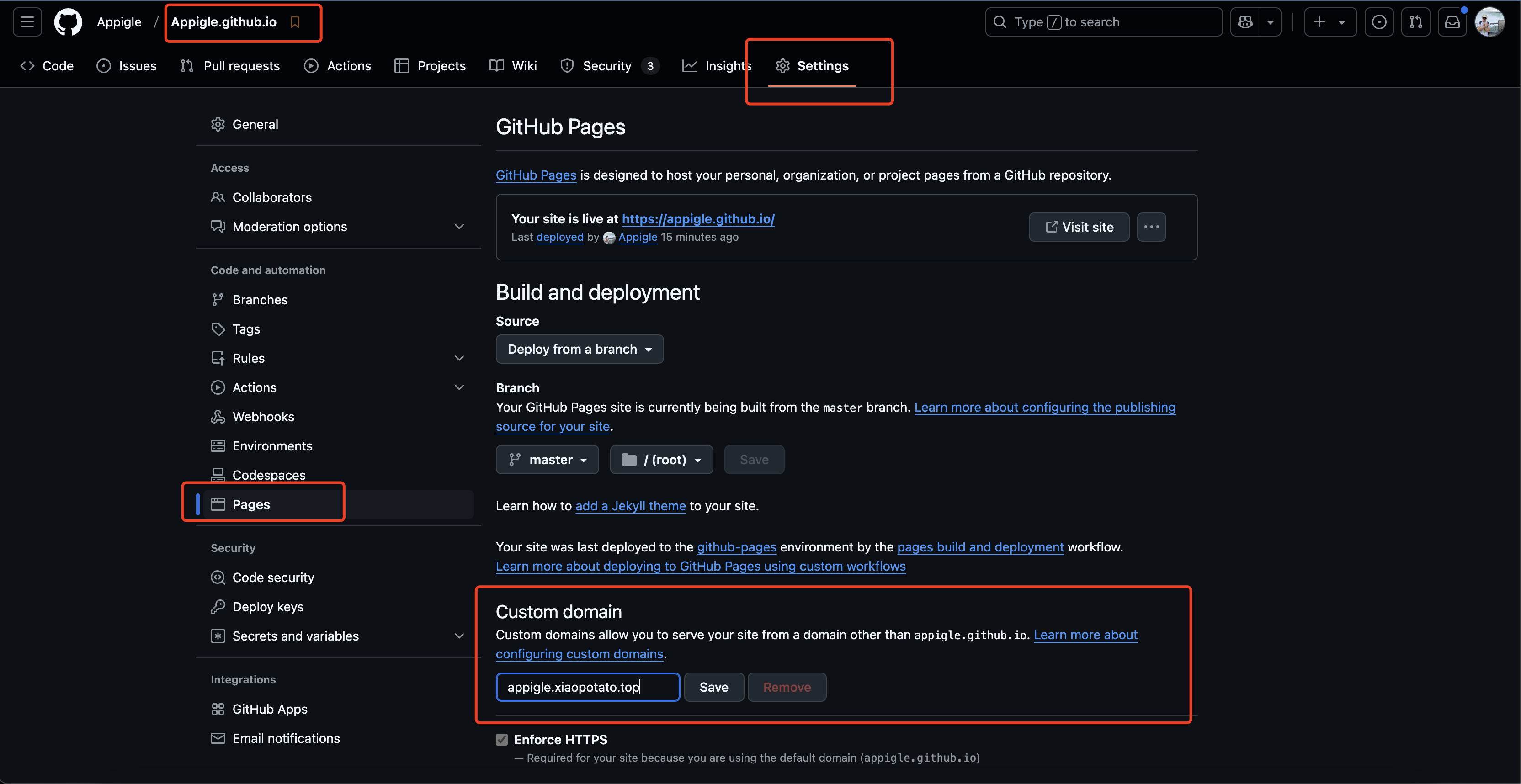
🔹 2. Navigate to the Pages Settings
- Click on Settings.
- Scroll down to the GitHub Pages section.
- Under Custom domain, enter your domain (e.g.,
xiaopotato.top). - Click Save.




📝 Tip: GitHub Pages will automatically create a CNAME file in your repository with your custom domain name.
🌍 Step 2: Configure Cloudflare DNS
Now that GitHub knows your custom domain, we need to set up DNS records on Cloudflare to point your domain to GitHub Pages.
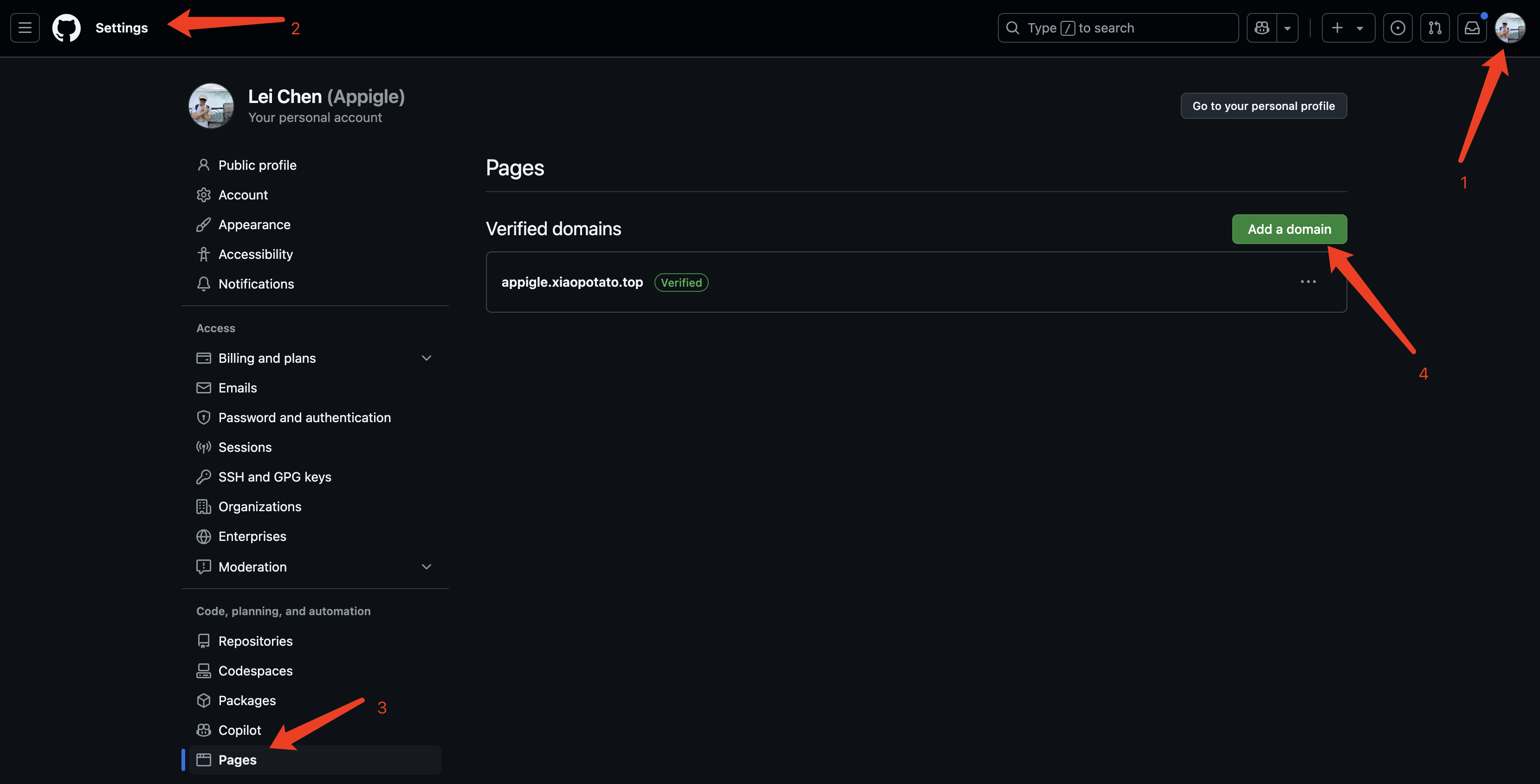
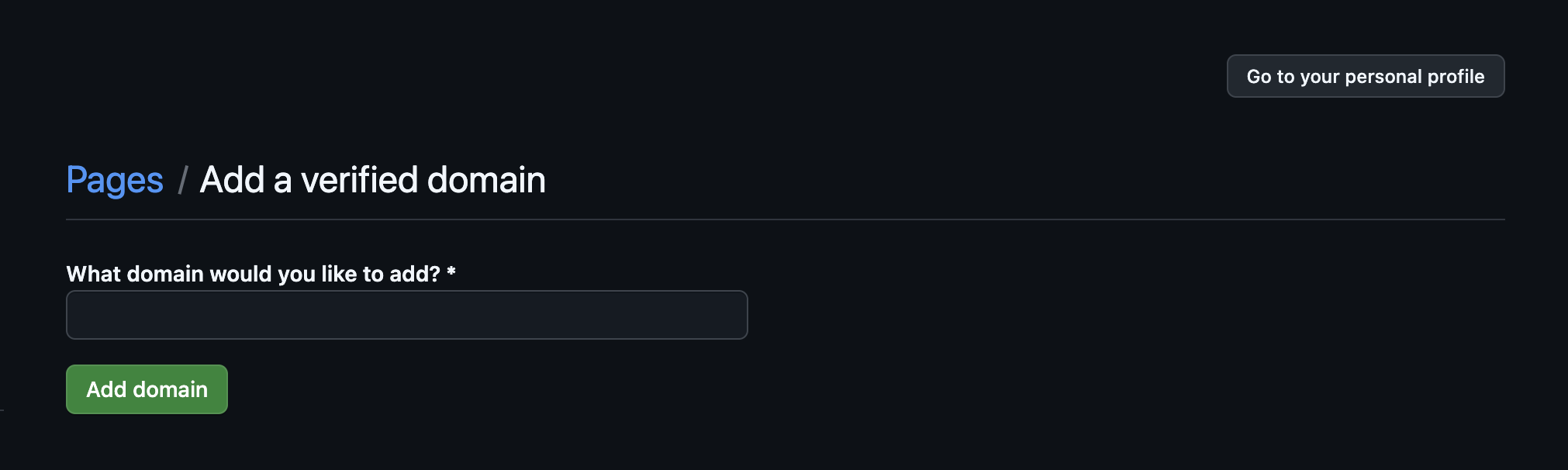
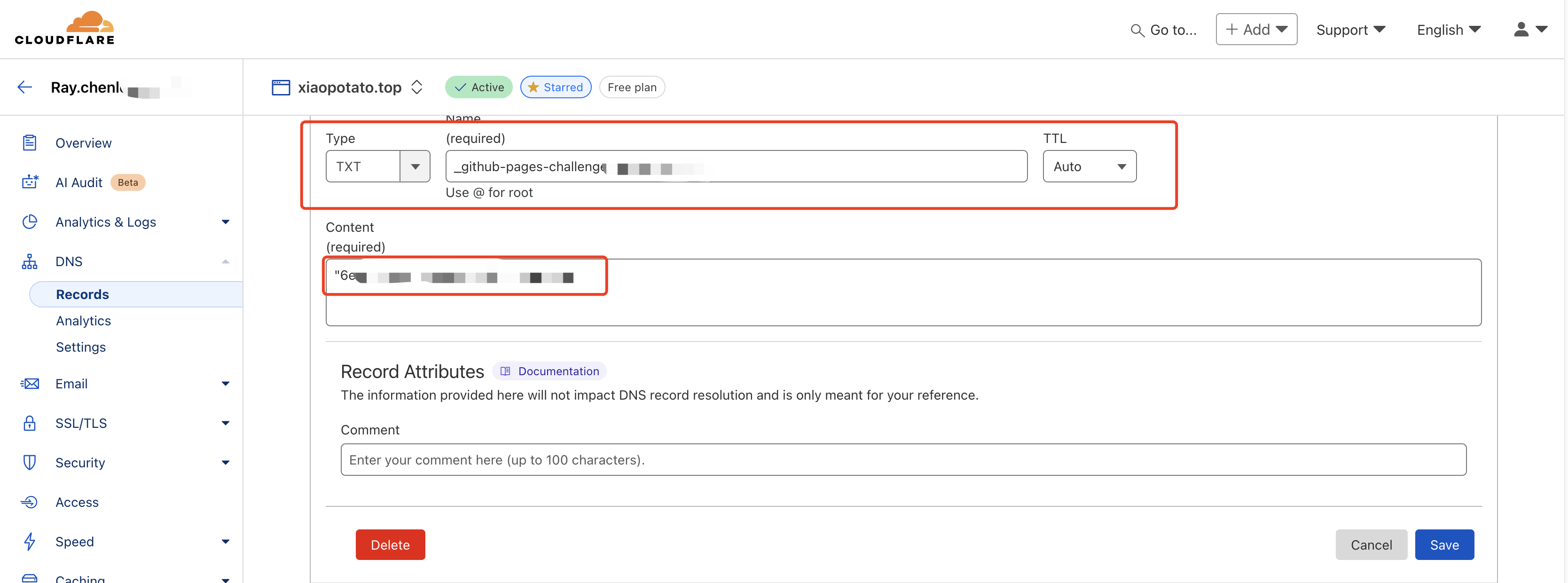
🔹 1. Add TXT Records in Cloudflare
Go to Cloudflare Dashboard → DNS Settings.
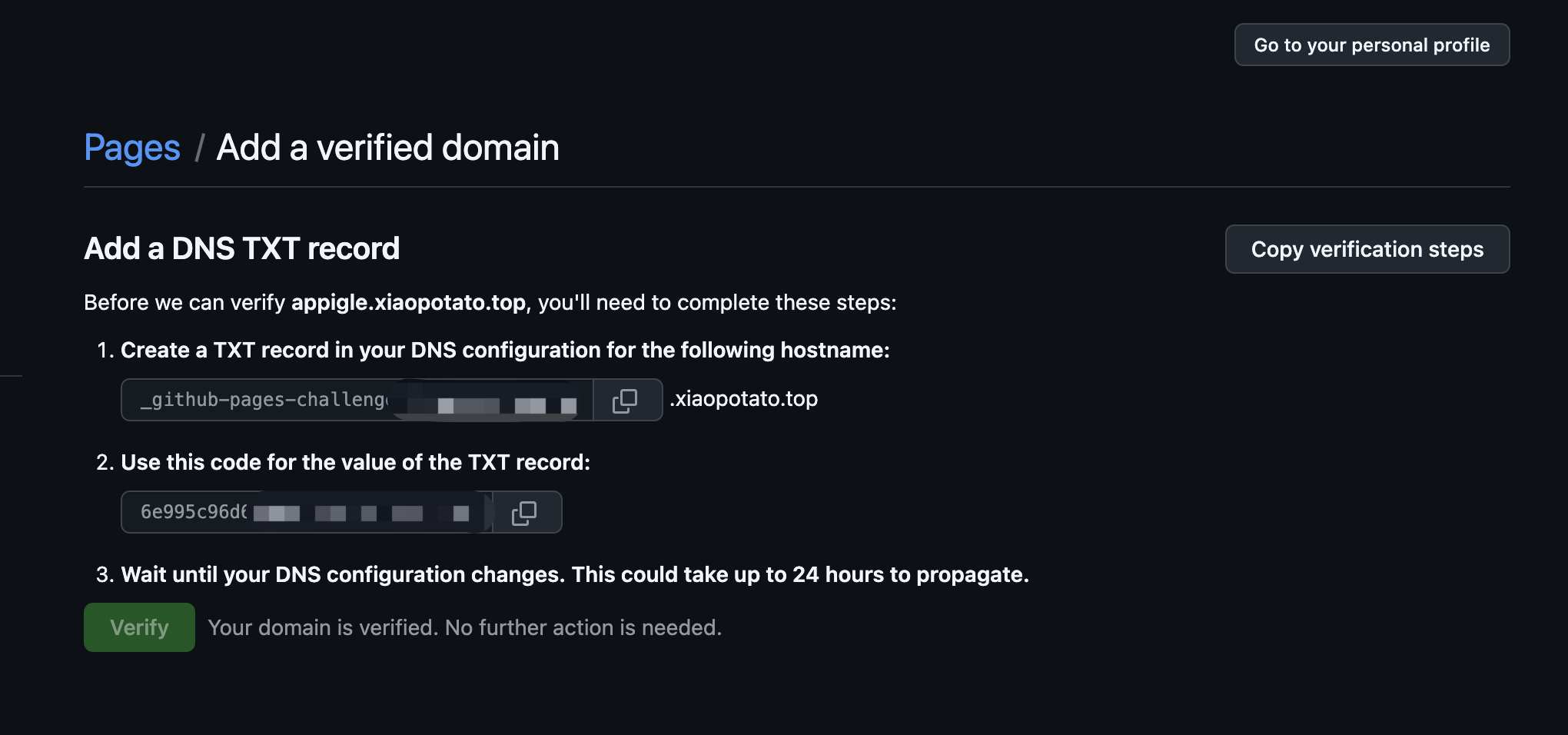
Add the following TXT record to verify your domain with GitHub:
Type Name Value TXT @"_github-pages-verification=xxxxxx"(GitHub provides this)

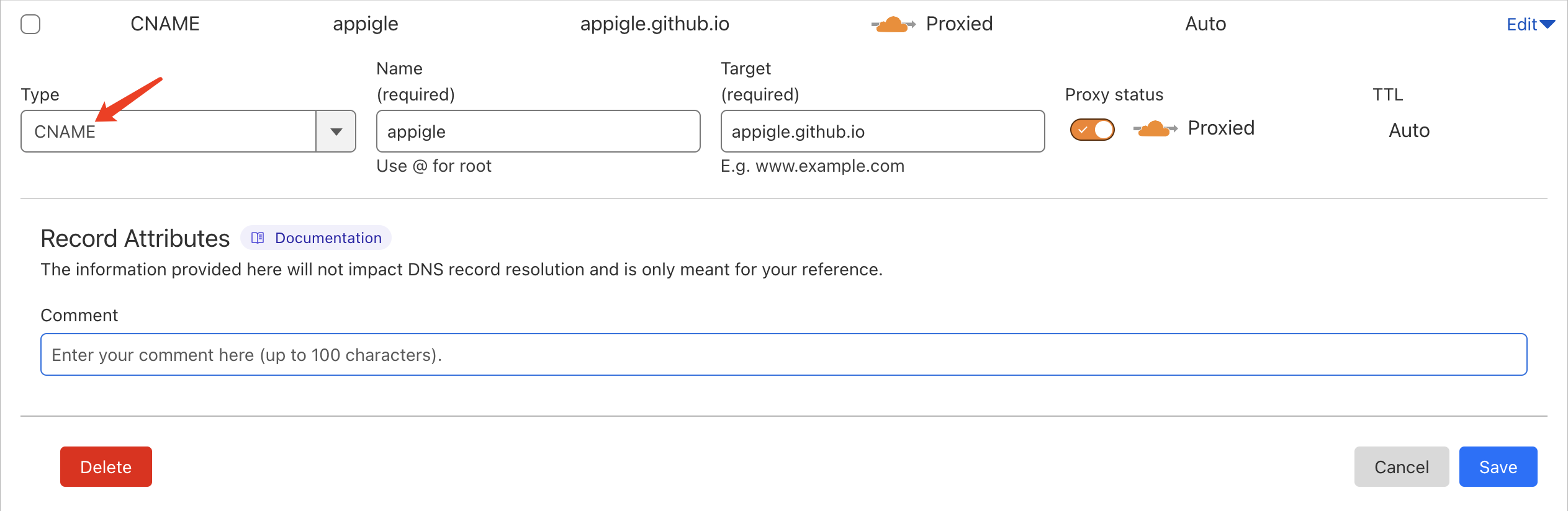
🔹 2. Add CNAME Records in Cloudflare
Next, we add CNAME records to link your domain to GitHub Pages.
| Type | Name | Value |
|---|---|---|
| CNAME | www |
yourusername.github.io |
| CNAME | @ (root) |
yourusername.github.io (if supported) |

📌 Important Notes:
- If your domain provider does not allow root-level CNAMEs, use an A record pointing to GitHub’s IP addresses instead.
- Ensure that Cloudflare proxy mode (orange cloud ☁️) is disabled (
DNS only) to avoid SSL conflicts.
🔗 More details from GitHub: Managing a custom domain for your GitHub Pages site
🔍 Step 3: Verify & Test Your Setup
After updating GitHub Pages settings and Cloudflare DNS records, it’s time to check if everything is working correctly.
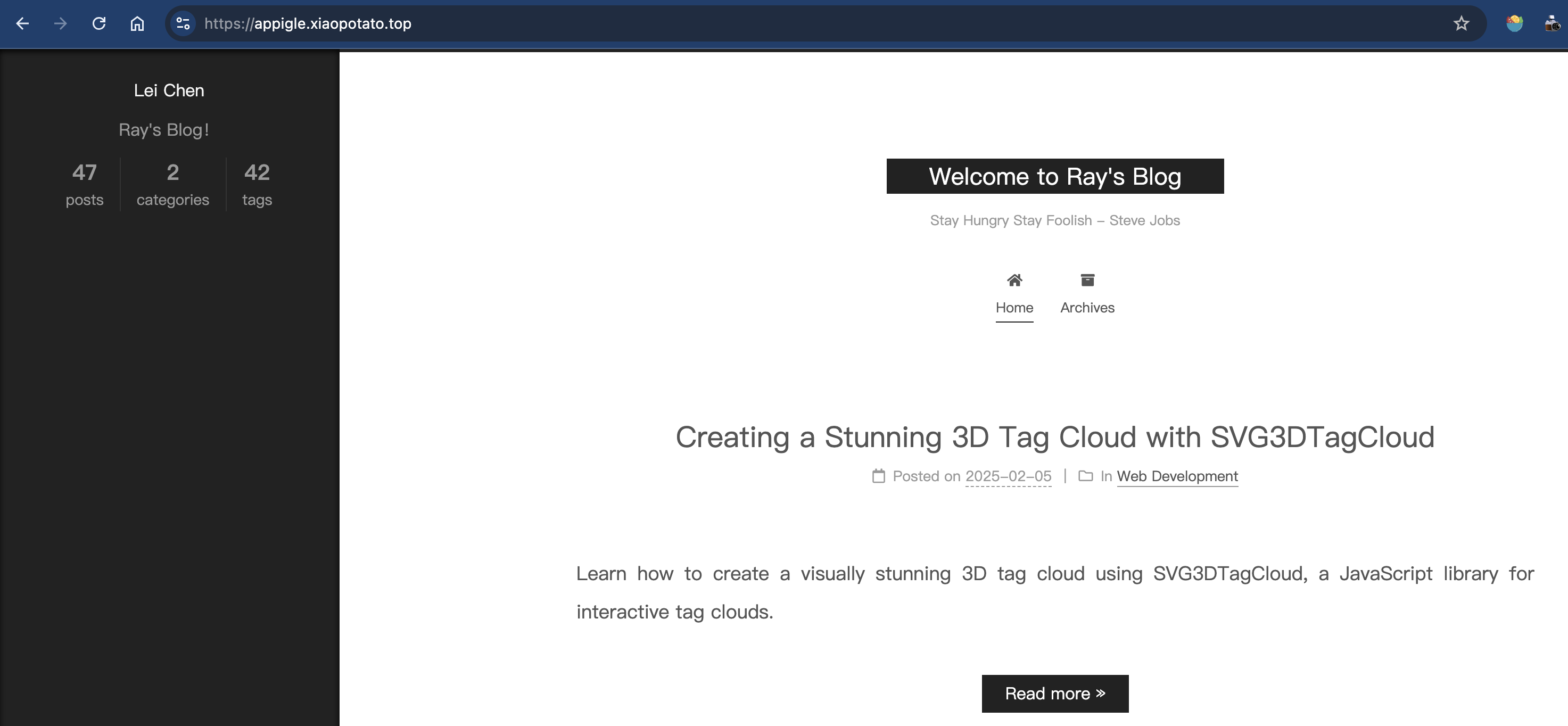
✅ Check Your Website
- Open a browser and visit your domain:
https://appigle.xiaopotato.top - If your GitHub Pages website loads, 🎉 congrats! Your custom domain is successfully linked.

❗ Troubleshooting: Fixing the CNAME Removal Issue in Hexo
🛑 Problem: Hexo git plugin Deletes the CNAME File
When deploying a Hexo blog to GitHub Pages, the CNAME file often gets removed because Hexo plugin overwrites the public/ directory during deployment.
✅ Solution: Preserve the CNAME File
Method 1: Add CNAME in the source/ Directory
Hexo copies all files from source/ to public/ when generating the site. To ensure the CNAME file persists, place it in source/.
Steps:
Create a
CNAMEfile in thesource/directory:1
echo "appigle.xiaopotato.top" > source/CNAME
Regenerate and deploy your blog:
1
hexo clean && hexo g && hexo d
Verify the CNAME file in your GitHub repository:
- Go to your GitHub Pages repository (
xiaopotato.github.io). - Ensure
CNAMEis present in the root directory.
- Go to your GitHub Pages repository (
👉 Why does this work?
Hexo does not delete files inside the source/ directory, so placing CNAME here ensures it gets copied during every deployment.
🎯 Final Thoughts
Setting up a custom domain with GitHub Pages and Cloudflare is simple yet powerful! 🚀 You now have:
- A custom, professional domain instead of
yourusername.github.io. - Cloudflare’s security, caching, and speed benefits.
- A free, SSL-secured personal website with GitHub Pages.
💬 Need Help? Questions?
If you encounter issues:
- Double-check GitHub’s CNAME settings.
- Ensure Cloudflare DNS is properly configured.
- Use a DNS checker to verify domain propagation.
- Consult Cloudflare or GitHub support.
Hope this guide helps you set up your personal website effortlessly! 🚀💡✨
Happy coding! 🖥️🎨