Abstract
AI-powered code generation is transforming the way developers prototype and preview their work in real-time. This article explores three distinct approaches to AI-generated code preview: (1) embedding directly in an HTML file with srcdoc in an iframe, (2) using React/Vue with Blob-based previews, and (3) leveraging WebContainer for multi-component projects. Each method offers varying levels of complexity, speed, and flexibility, catering to different development needs. We compare their implementations, advantages, and best-use cases to help developers select the most suitable approach for their workflow.
AI-Generated Code with Real-Time Preview: Three Approaches 👇
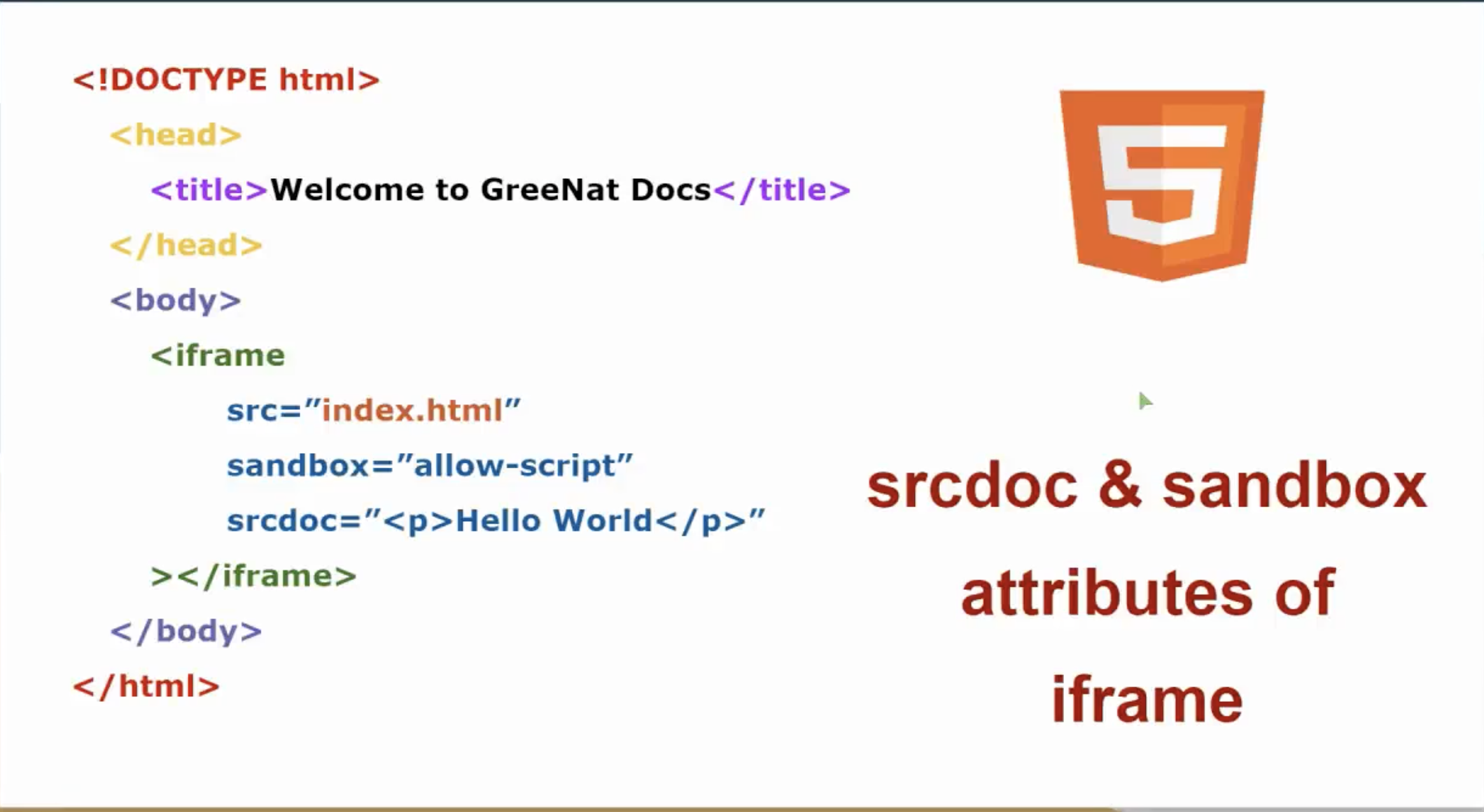
1. HTML + srcdoc + iframe
Implementation Steps:
- AI generates a standalone HTML file that can be directly opened in a browser (bundling HTML, CSS, and JavaScript in a single file).
- The HTML source code is passed to an
iframeusing thesrcdocattribute for real-time preview. - Dependencies are specified using an
importmapto reference CDN-hosted packages.

Pros:
- Simple implementation.
- High preview efficiency.
- Ideal for quick one-file previews.
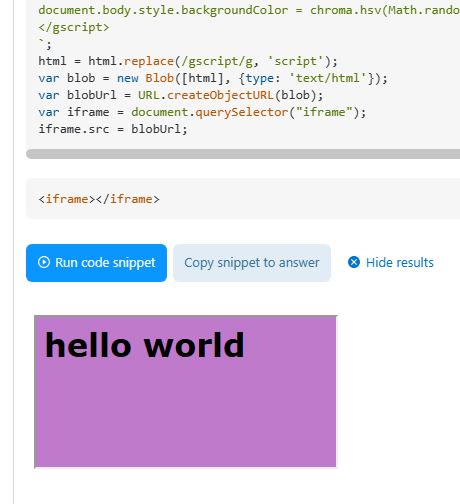
2. React/Vue + Blob + iframe
Implementation Steps:
- AI generates a React or Vue component (Single File Component) without local
importdependencies. - The component is transpiled using
Babel.transform(for React) or compiled withVueCompiler(for Vue). - The transformed/compiled component is wrapped in a minimal HTML file.
- A Blob URL is created for the HTML file and assigned to
iframe.srcfor preview:
1 | const blob = new Blob([html], { type: 'text/html' }); |

Pros:
- More suitable for React/Vue Single File Component (SFC) previews.
- Enables component-based development.
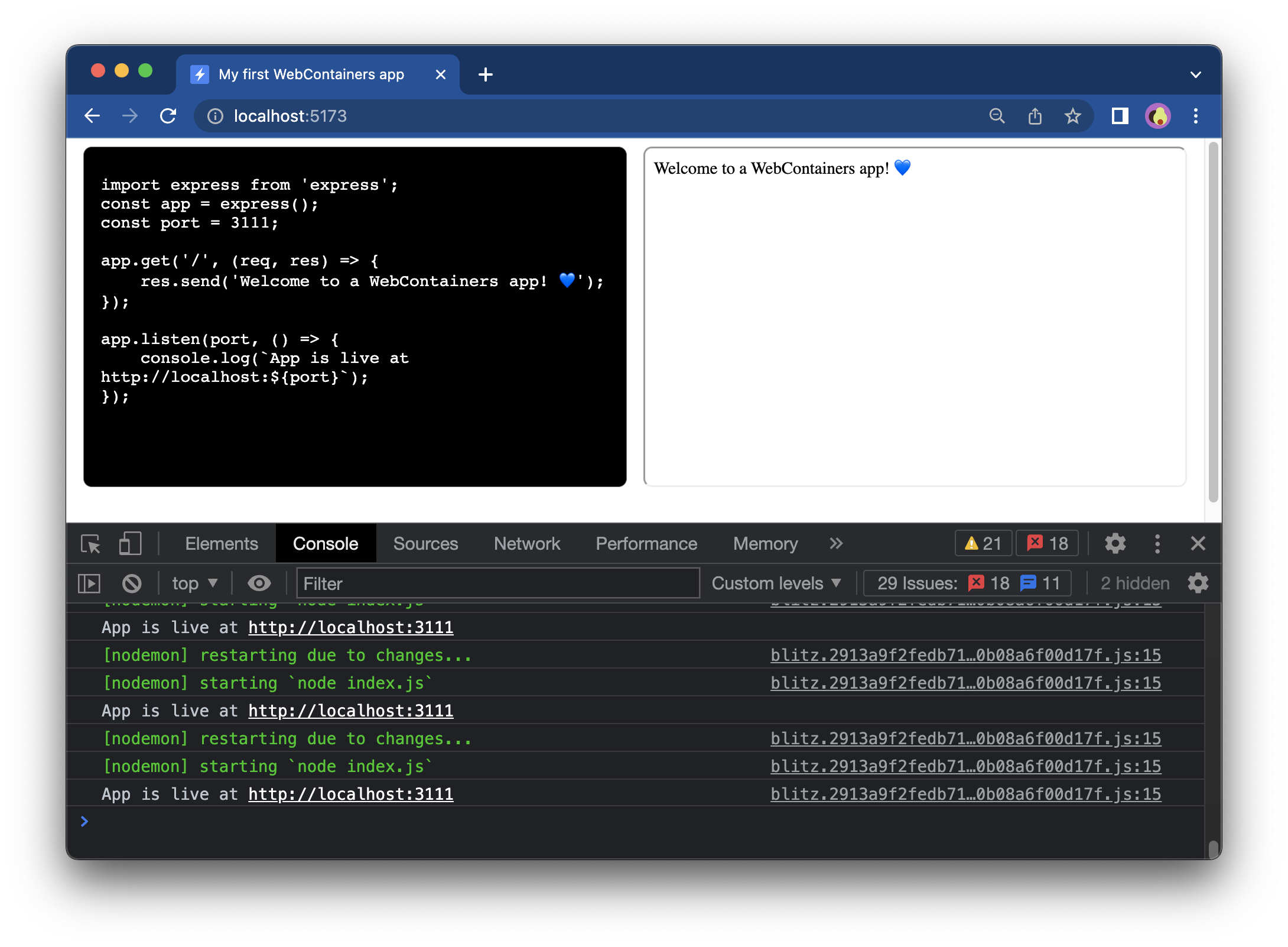
3. WebContainer-Based Preview
Implementation Steps:
- AI generates multiple component files, allowing them to
importeach other. - A minimal Vite project skeleton is constructed, bundling the AI-generated components.
- The WebContainer environment is initialized and mounts the file tree.
- WebContainer executes terminal commands to install project dependencies.
- WebContainer starts a preview server and provides a preview URL.
- The generated preview URL is assigned to an external
iframe.srcfor rendering.

Create your first Webcontainer app
Pros:
- Supports multiple component previews.
- Greater flexibility for complex projects.
- Enables real-time project execution.
Cons:
- Dependent on WebContainer.
- Slower preview due to file mounting and dependency installation.
🔍 Summary
| Approach | Best Use Case |
|---|---|
HTML + srcdoc + iframe |
Fastest preview for simple, standalone pages (e.g., using Pagen to generate a landing page in one command). |
React/Vue + Blob + iframe |
Suitable for frontend component development, such as using CopyWeb to generate a single React component and preview it online. |
| WebContainer-Based Preview | Ideal for generating complete projects (e.g., using bolt/v0 to create a Next.js project with one command, enabling online preview and exporting a ZIP for local modifications). |
Each approach serves a different purpose, balancing speed, complexity, and flexibility. Choose the one that fits your needs best! 🚀
Some famous online code editors
