Introduction
A GitHub Profile README is a great way to let people know who you are and what you do—right on your GitHub profile page. In this post, we’ll use profile-readme-generator and profile-readme-generator.com to build a neat, customized profile README for your GitHub account.

What is profile-readme-generator?
The profile-readme-generator is an open-source project that helps you quickly generate a polished GitHub Profile README. Its key features include:
- Easy setup: Fill out a form with your details—no manual editing of Markdown required.
- Beautiful badges: Add various badges to showcase your skills, tools, social links, and more.
- Customization: Choose from different sections (about, skills, stats, etc.) to personalize your README.
Links:
- GitHub Repo: https://github.com/maurodesouza/profile-readme-generator
- Live Website: https://profile-readme-generator.com/
Why Use a GitHub Profile README?
- Personal Branding: Let visitors see your most important info right away.
- Highlight Skills & Projects: Show off your language skills, frameworks, tools, and pinned projects.
- Networking: Include your social profiles so others can easily connect with you.
Prerequisites
- A GitHub account with at least one public repository.
- A special repository named exactly after your username. For example, if your username is
octocat, you must create a repo namedoctocat. - Internet access to visit profile-readme-generator.com.
Step-by-Step Tutorial
1. Open profile-readme-generator
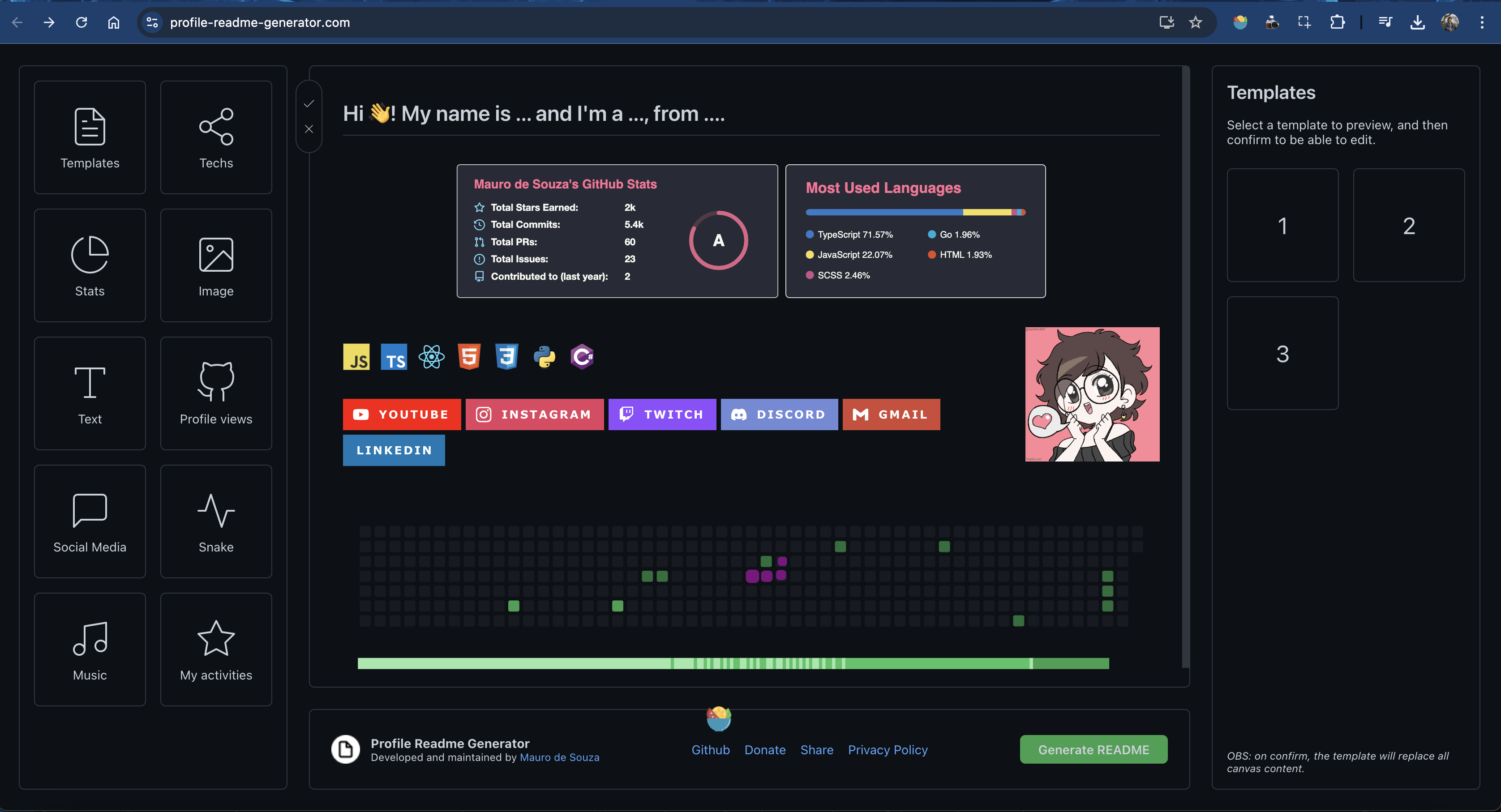
Go to profile-readme-generator.com in your web browser. You will see a form where you can enter details about yourself.
2. Fill in Basic Information
In the Basic Information section:
- Username: Your GitHub username (make sure it matches exactly).
- Name: How you want your name displayed.
- Bio: A short tagline or introduction about yourself (e.g., “Full-Stack Developer,” “Data Scientist,” etc.).
3. Add Social Links
Add any social media or personal website links you want to display. Common examples include:
- Personal Portfolio
- Dev.to
- Medium
4. Select Your Skills
Under Skills, choose the programming languages, frameworks, and tools you’re proficient with. This will generate visually appealing badges or icons in your final README.
5. Choose Additional Sections
Depending on your preference, you can toggle or reorder these sections:
- About Me
- Tech Stack
- Stats & Analytics (like GitHub stats or top languages)
- Achievements (GitHub trophies, etc.)
- Support (e.g., Buy Me a Coffee link)
6. Generate Your README
Once satisfied, click Generate README (or a similar button) to preview your code.
7. Copy the Generated Markdown
The tool provides you with a block of Markdown text. Copy it to your clipboard.
8. Update Your GitHub Profile Repository
- Navigate to
https://github.com/<YourUsername>/<YourUsername>. - If the repository doesn’t exist, create a new one with the exact name of your GitHub username.
- In that repo, create or edit the
README.mdfile. - Paste the generated Markdown code, commit, and push your changes.
9. Verify Your Profile
Head to your profile at https://github.com/<YourUsername>. You should see your new README displayed prominently at the top of your profile!
Example: Integrating with Appigle
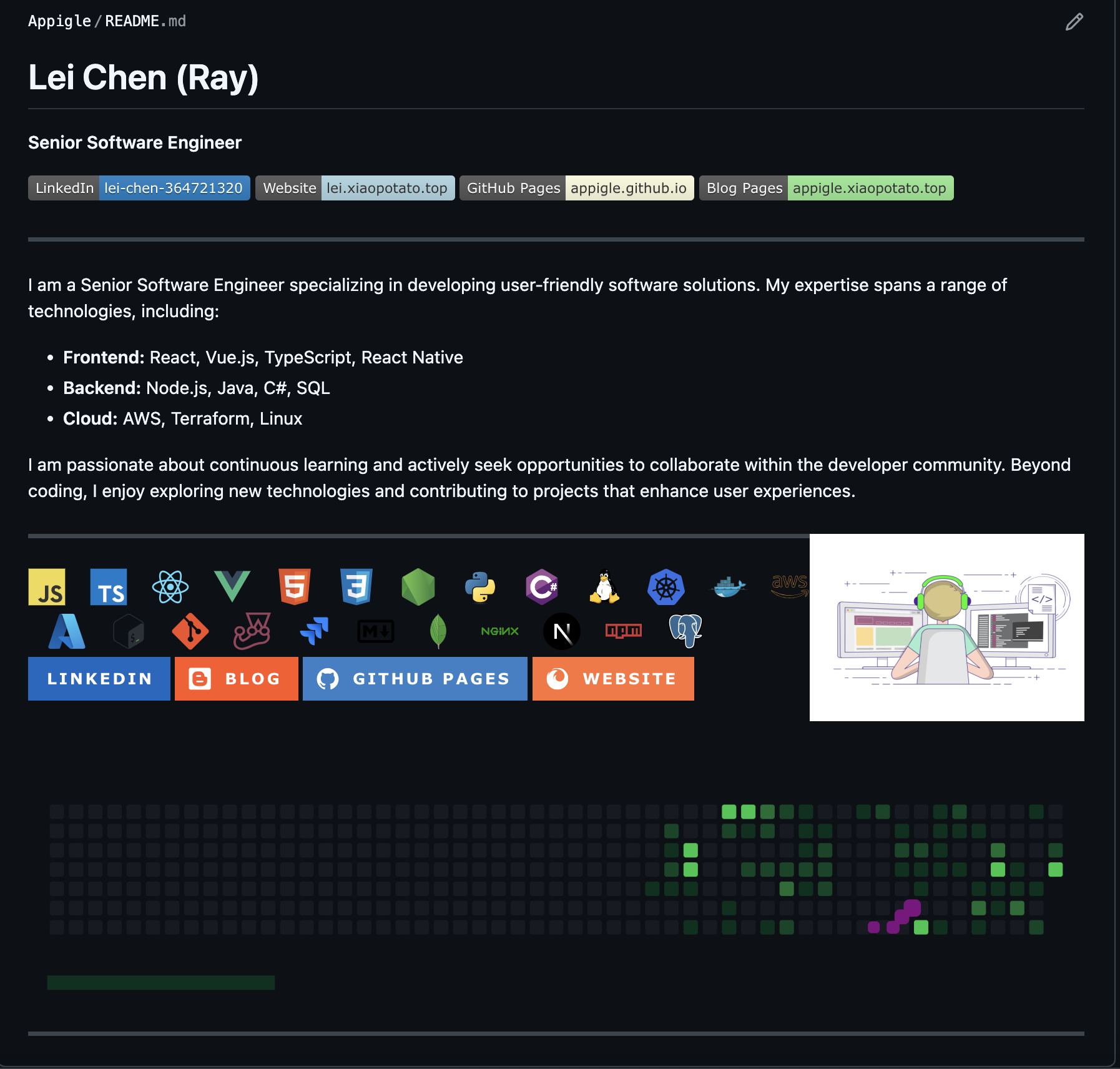
I used profile-readme-generator for my repository, Appigle.

Here’s how:
- Basic Info: Entered my username and name.
- Social Links: Added LinkedIn, Twitter, and a personal website.
- Skills: Chose JavaScript, Node.js, and other relevant technologies.
- Enable Stats: Activated GitHub stats and a trophy section.
- Generated & Copied Markdown: Pasted it into the
README.mdin my[Appigle]/[Appigle]repo.
Now my GitHub profile shows a customized README with all my chosen details.
Tips & Customization
- Add a Banner or Avatar: Place an image at the top to add some personality.
- Include Animated GIFs: Spice up your README with relevant or fun GIFs.
- Emojis & Icons: Use emojis to break up text and make it more engaging.
- Rearrange Sections: Put your most important info (About, Skills, Projects) at the top.
How to create an animation of a GitHub contributions grid using SVG wit github actions?
Generate-snake-game Instruction
Quick Start of github actions
1 | https://github.com/marketplace/actions/generate-snake-game-from-github-contribution-grid |
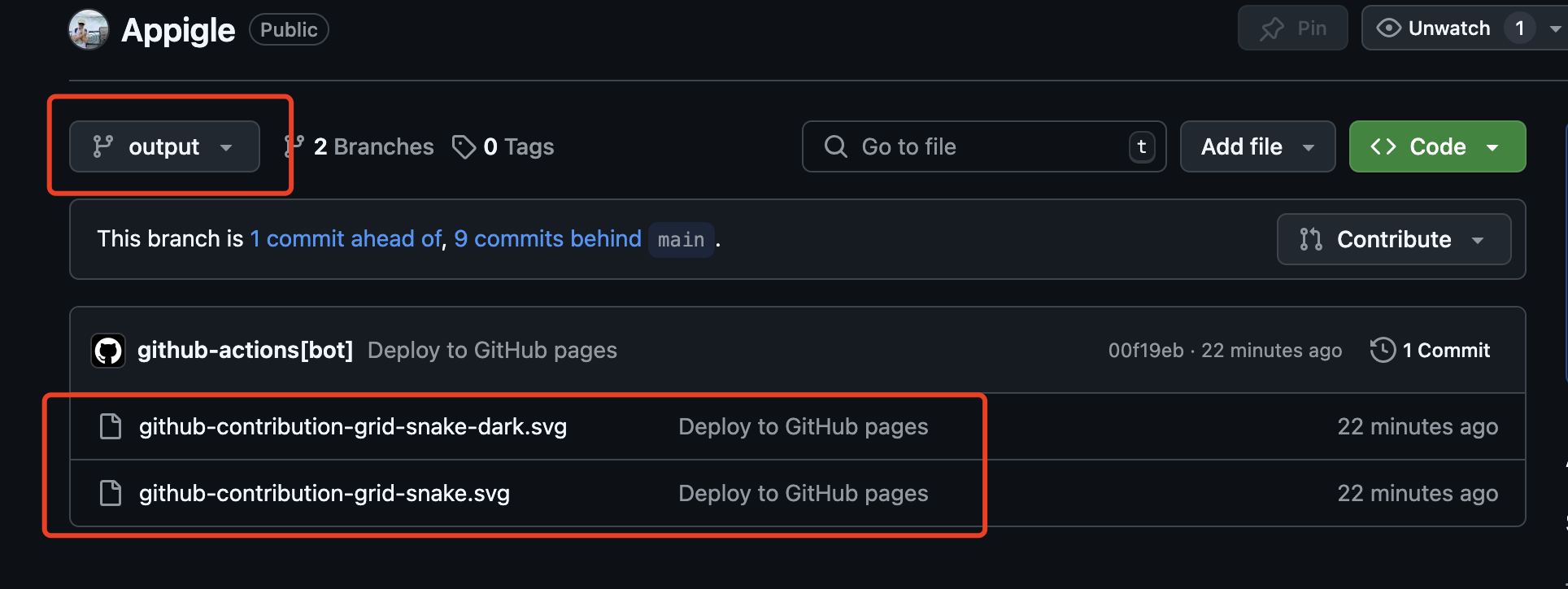
The location of the svg file: target_branch: output

Demo ↓ 👇🏻
Conclusion
Using profile-readme-generator is a quick way to make a professional, visually appealing GitHub Profile README. By adding your personal information, skills, and project details, you can showcase everything you bring to the table—right where people first look!
Quick Links:
- Profile Readme Generator Website
- Profile Readme Generator GitHub Repo
- Appigle Example Profile
- How to create github contributions grid snake svg
If you found this guide helpful, consider sharing it with others or starring the profile-readme-generator repo to support the project!